Antes que comiences, es importante que aprendas a manejar el estado de tus documentos aquí.
En este blog aprenderás a dejar tu tienda más que lista. ¡Es muy fácil!
Para ahorrarte tiempo buscando el documento que vamos a modificar, puedes filtrar en el botón que dice "Type" y luego escoger la opción "Configuración".

Una vez ingreses al documento "Configuración", encontrarás 8 tabs:
- Main
- Sucursales
- Banner
- Envío gratis & Avisos
- Redes sociales
- Formularios
- Productos aleatorios
- SEO
Iremos pasando uno a uno para explicarte cada uno de los campos que hay en ellos.
Así que... ¡vamos a darle!

Tab: Main
Una vez ingreses a este tab encontrarás los siguientes campos:
1. Tipo de diseño
Hay dos opciones: Normal y Red Social
Normal: Para quienes les guste tener un diseño más convencional. Cuando seleccionas esta opción, tu tienda se verá así:

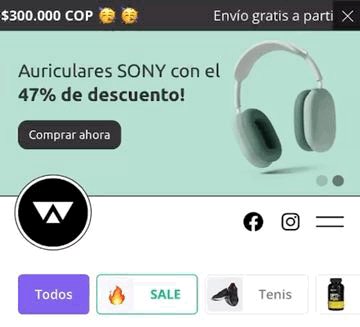
Red Social: Este diseño tiene una similitud a instagram o facebook. Cuando selecciones esta opción, tu tienda se verá así:

2. Logo
Ten cuidado con la forma en como muestras tu logo. Te ayudaremos a escoger que tipo de logo te conviene más.
- Si escogiste en tipo de diseño la opción "Normal", te recomendamos que tu logo esté orientado horizontalmente, como está en la imagen de muestra del tipo normal. De esta manera tu logo aprovechará el espacio y será mucho más legible para tus clientes.
- Si prefieres la opción "Red Social", es importante que tu logo sea cuadrado para que se ajuste al círculo de manera perfecta. Puedes usar el logo que utilizaste en instagram o facebook ya que tienen el mismo formato. (800px x 800px)
3. Color principal
Seleccionar el color principal de tu marca. Este color se aplicará en los descuentos, botón agregar al carrito y categorías. En caso de no seleccionar nada se aplicará el color negro.
4. Color texto
Ten cuidado con el color que vas a seleccionar ya que debe contrastar muy bien con el color principal para que el texto sea legible. En caso de no seleccionar nada se aplicará el color blanco.
5. ¿Sólo vendes productos NUEVOS?
Si es así, selecciona la opción "SI". Si también vendes productos usados, como nuevos, etc, debes marcar la opción "NO".
Sencillo, ¿verdad?

Tab: Sucursales
¿Manejas varias líneas? No te preocupes, en este tab configurarás todas las que necesites.
Cuando ingreses aquí te encontrarás con los siguientes campos:
1. Nombre
Dale un nombre a tu sucursal para que las distingas.
2. Indicativo
Selecciona el indicativo de tu país.
2. Número
Únicamente debes agregar el número de celular con el que vas a recibir todas las compras por esa Sucursal. Recuerda que debes agregarlo sin el indicativo.
Tab: Banner
En este tab podrás agregar y configurar el banner de tu tienda. Te encontrarás con los siguientes campos:
1. Color de fondo
Puedes cambiar el fondo de cada item de tu banner. Te recomendamos escoger colores claros. En caso de que no selecciones ninguno, nuestro sistema está configurado para que tome el color principal de tu tienda y genere un color pastel a partir de él.
2. Color de texto
Si vas a escoger un color para el texto del banner, recuerda escoger uno que contraste con el color de fondo previamente seleccionado. Esto ayudará a la legibilidad de tus clientes. En caso de que no selecciones ningún color, el sistema aplicará el color negro.
3. Contenido
Agrega una breve descripción de lo que quieres informar. Te recomendamos que sea corta para una mejor previsualización.
4. Nombre del botón
Te recomendamos darle un nombre al botón en caso de que estés destacando un producto. Algo como: ¡Comprar ahora!
5. Link del botón
Selecciona a donde quieres redirigir al cliente cuando le de click al botón o al banner. Si será a un producto, te sugerimos que selecciones "Link to Document" ("Link a Documento") y selecciones tu producto.
Si quieres agregar otra item al banner, simplemente da click en el botón que dice: Add a new element in Banner.
Tab: Envío gratis & Avisos
Si ofreces envío gratis o tienes algo que contarle a tus clientes, este es el espacio.
Lo que configures en este tab, se verá reflejado en la parte superior de tu tienda. Es ese textico que va de un lado a otro 🤭.

Ten en cuenta que si no agregas en Envío gratis un monto, así esté habilitado no se muestra a tus usuarios.
Tab: Redes Sociales
Muéstrale a tus clientes en que redes te pueden encontrar. Cuando estés en este tab, lo único que debes hacer es escoger:
1. Red social
Selecciona la red social que quieres agregar.
2. Nombre de usuario
¿Cómo apareces en esa red social? Únicamente agrega tu nombre de usuario y eso es todo.
Si quieres agregar otra red social, simplemente da click en el botón que dice: Add a new element in Redes
Tab: Formularios
Aquí configuraremos el formulario de compra que se le mostrará a tus clientes cuando den click en Continuar en WhatsApp.
¡Es muy sencillo de configurar!

1. Aviso legal
Aquí debes tener en cuenta algo. Si tu tienda está en el dominio de Wastor, es decir, el dominio de tu tienda es algo como supertienda.wastor.app, no importa el texto que agregues en este campo ya que al estar en nuestro dominio, los términos y condiciones y la política de privacidad son las que hemos definido para las tiendas.
En caso contrario, si tu tienda está en tu propio dominio debes agregar el texto y los enlaces que contengan tus términos y condiciones y la política de privacidad.
2. Departamento predeterminado
Selecciona el departamento donde se encuentra tu tienda. Esto solo se verá reflejado en caso tal que actives en el formulario el campo "Ubicación".
3. Formulario de compra
Por cada opción vas a encontrar: Tipo, Obligatoriedad y Pregunta.
- Tipo: Selecciona el tipo de pregunta que deseas hacerle a tus clientes: Respuesta corta, Párrafo, Email, Campo numérico, Ubicación o Documento Identidad.
NOTA: Cuando seleccionas "Ubicación" se habilitarán los campos Departamento, Ciudad y Dirección completa.
- ¿Obligatorio?: Activa esta opción si este campo no puede quedar vacío a la hora de enviar la compra.
- Pregunta: Intenta ser claro. Si pedirás el correo, no hagas esto: "Ingresa tu correo electrónico". Mejor has esto: "Correo electrónico" o "Email"
Si quieres agregar otro campo, simplemente da click en el botón que dice: Add a new element in Formulario de Compra
Tab: Productos aleatorios
Agrega el título que quieras mostrar en la sección de productos aleatorios, que es esta:

En caso de que no agregues nada, aparecerá "Otros productos".
¡Último taaabbbb!

Tab: SEO
¿Ya conocías la importancia del SEO en tu ecommerce? Si no lo tienes claro, te invitamos a dar click aquí.
Ahora que ya lo tienes clarísimo, en este tab configurarás el SEO base para toda tu tienda.
Cuando ingreses a este tab te vas a encontrar los siguientes campos:
1. Nombre de la tienda
Ese nombre que tanto te demoraste poniéndole a tu tienda. Ese es el que debes escribir allí 🤭. Es importante para que aparezca en toda tu tienda al momento de compartirla.
2. Slogan
Asegúrate de poner algo corto pero sustancioso.
3. Descripción
Describe tu tienda lo más que puedas, sé claro.
4. Palabras clave
Agrega separado por coma, todo los productos que vendes para que los buscadores puedan rastrearte mucho mejor.
5. Imagen
Esta imagen es importante si quieres que a la hora de compartir tu tienda Wastor se vea así:
